Time Picker
A component time picker is a user interface element that allows users to select a specific time, typically within a day or a 24-hour cycle. It simplifies the process of choosing an exact time by offering a visual representation of hours and minutes.
Variant
Here are some types of time picker, including:

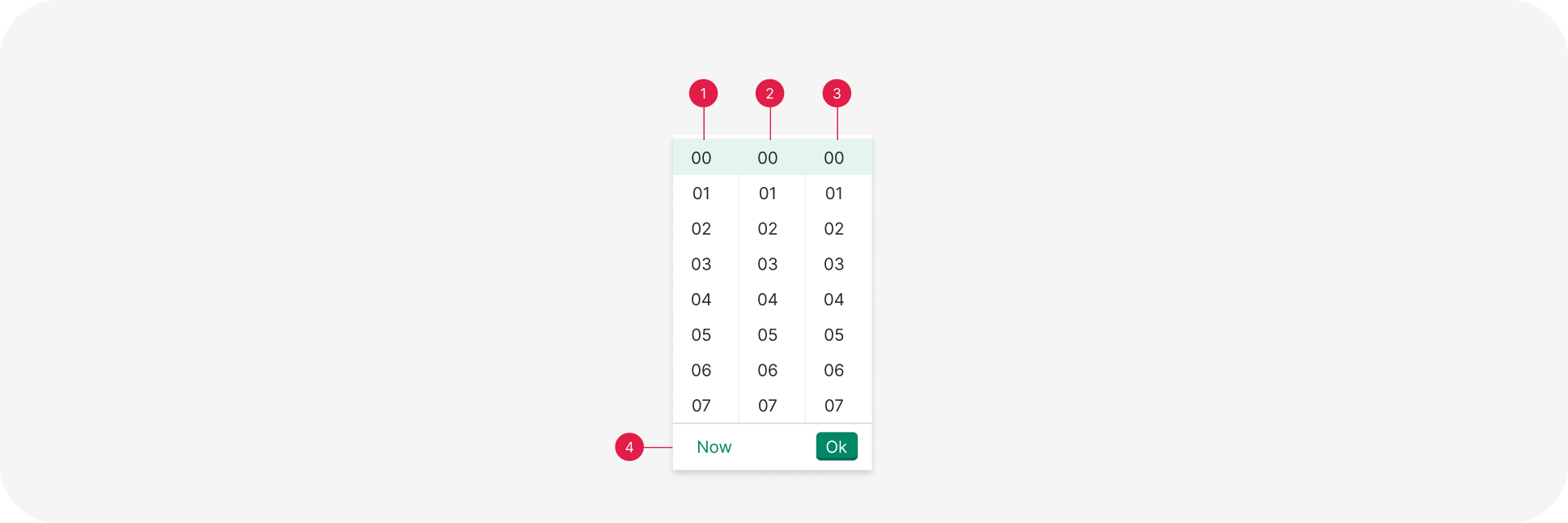
Anatomy

- Hour
- Minute
- Second
- CTA action
Usage

import React from 'react';
import type { TimePickerProps } from 'antd';
import { TimePicker } from 'antd';
import dayjs from 'dayjs';
import customParseFormat from 'dayjs/plugin/customParseFormat';
dayjs.extend(customParseFormat);
const onChange: TimePickerProps['onChange'] = (time, timeString) => {
console.log(time, timeString);
};
const App: React.FC = () => (
<TimePicker onChange={onChange} defaultOpenValue={dayjs('00:00:00', 'HH:mm:ss')} />
);
export default App;