Divider
A divider line is a graphical element used in user interfaces to visually separate or delineate distinct sections or content blocks. This horizontal or vertical line serves as a visual cue, creating a clear visual distinction between different elements, sections, or components within an interface. Divider lines are particularly useful in organizing content, improving readability, and enhancing the overall visual hierarchy of a design by providing a clear separation between different pieces of information or functional areas.
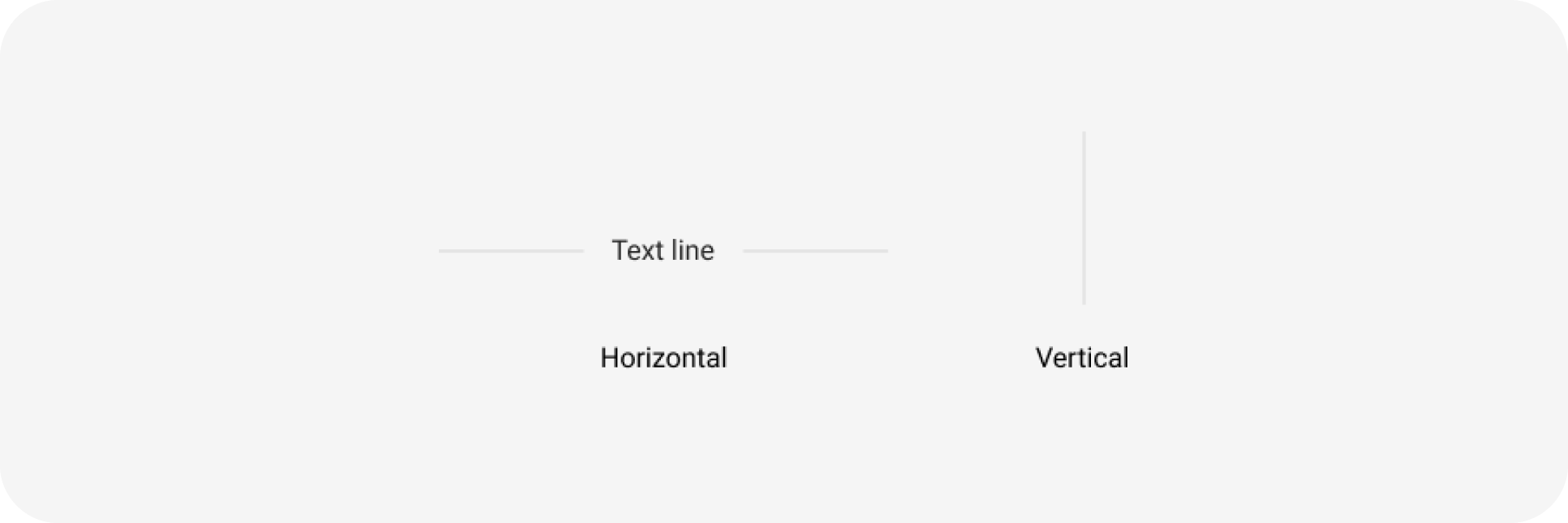
Variant
Here are some types of divider, including:

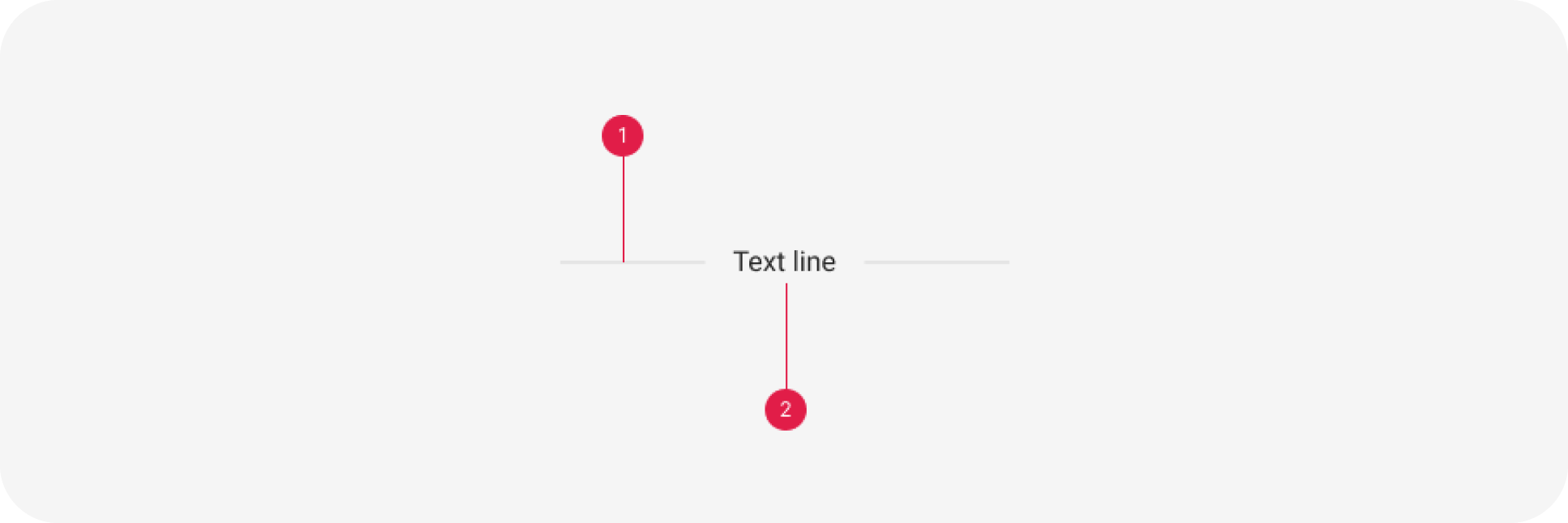
Anatomy

- Line
- Title (Optional)
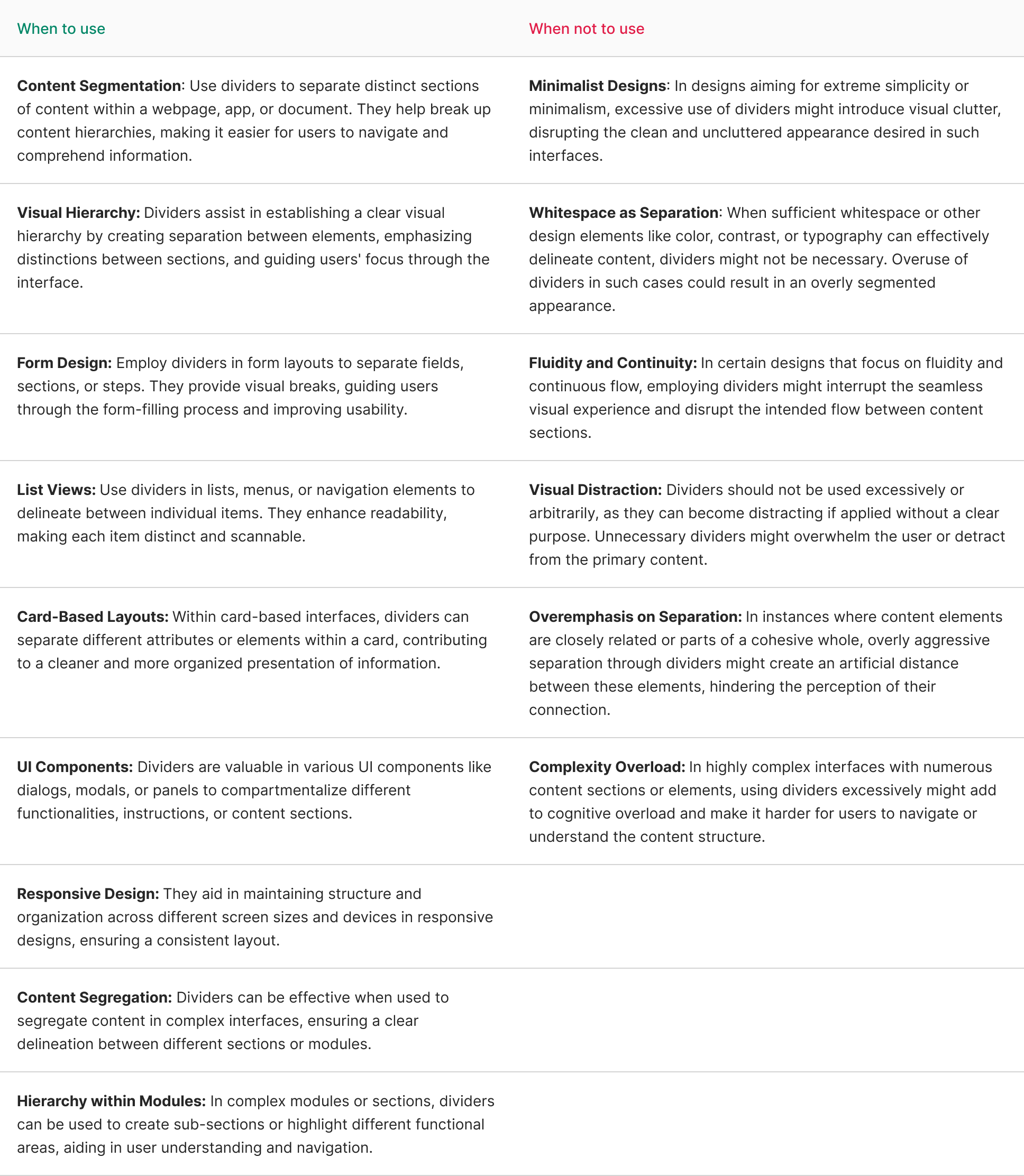
Usage
Dividers are a versatile design element widely used in various interfaces to enhance structure, organization, and visual clarity:

Overall, dividers serve as an essential design tool, contributing to the overall organization, readability, and visual appeal of interfaces across a wide range of applications and platforms. Their usage ensures a more structured
import React from 'react';
import { Divider } from 'antd';
const App: React.FC = () => (
<>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista
probare, quae sunt a te dicta? Refert tamen, quo modo.
</p>
<Divider />
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista
probare, quae sunt a te dicta? Refert tamen, quo modo.
</p>
<Divider dashed />
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista
probare, quae sunt a te dicta? Refert tamen, quo modo.
</p>
</>
);
export default App;