Section Header
A section header serves as a designated element within a document, webpage, or user interface that provides a clear and descriptive title for a specific section of content. It functions as an organizational tool, aiding users in understanding the structure and thematic division of the information presented. By prominently displaying section titles, section headers enhance the user experience by offering context and facilitating efficient navigation, ensuring that users can easily locate and comprehend the content within each section.
Variant
Here are some types of section header, including:

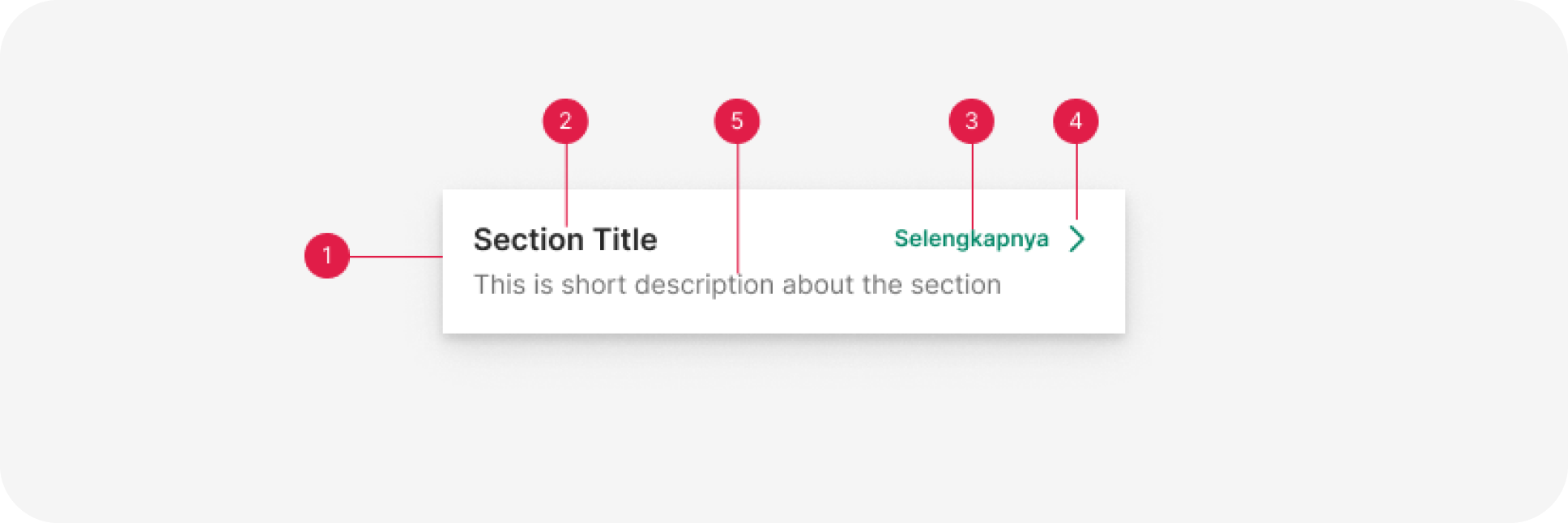
Anatomy

- Container
- Tittle label
- link (Optional)
- icon (Optional)
- Description (Optional)
Usage
A “Section Header” is a design component commonly used in user interfaces to visually and hierarchically divide content or information into distinct sections. These headers serve to improve the organization, navigation, and readability of a webpage, application, or document.
Key Characteristics and Usage:
- Content Division: Section headers divide content into logical and coherent sections, making it easier for users to understand the structure of the information.
- Hierarchy: Section headers are often used in a hierarchical manner, where they represent higher-level categories or themes, followed by subsections or content related to that category.
- Clear Titles: Section headers typically include clear and descriptive titles that summarize the content of the section. These titles provide context and help users quickly locate the information they seek.
- Visual Separation: They are usually visually distinct from the content they introduce, often employing larger or bold fonts, distinct colors, or underlines to set them apart.
- Customizability: Section headers are designed to be adaptable to the design system’s visual language while maintaining a consistent style. This allows for flexibility in aligning with different design themes and branding.

Default

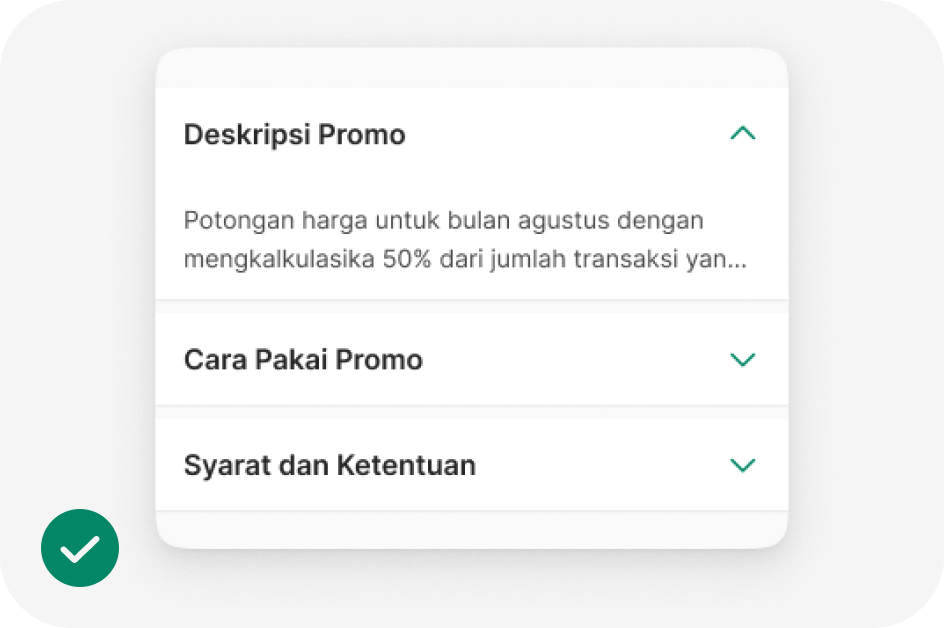
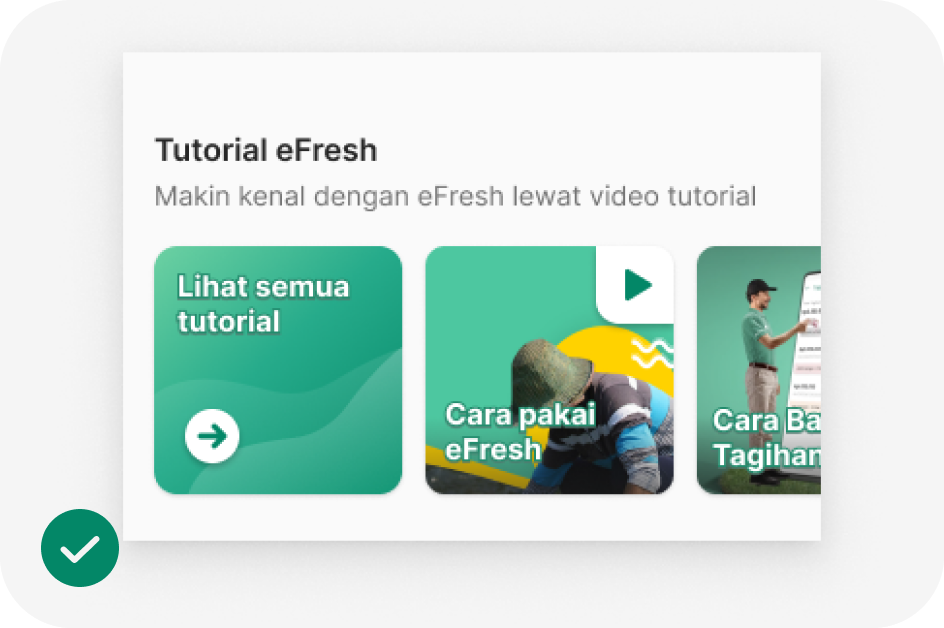
With description

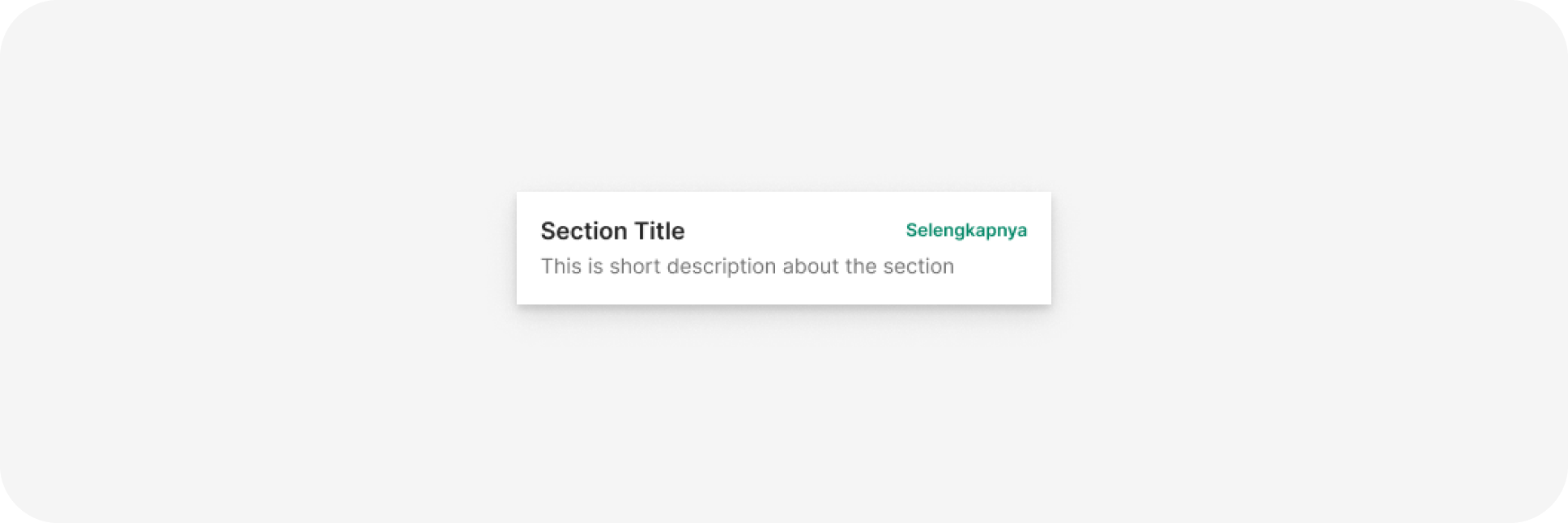
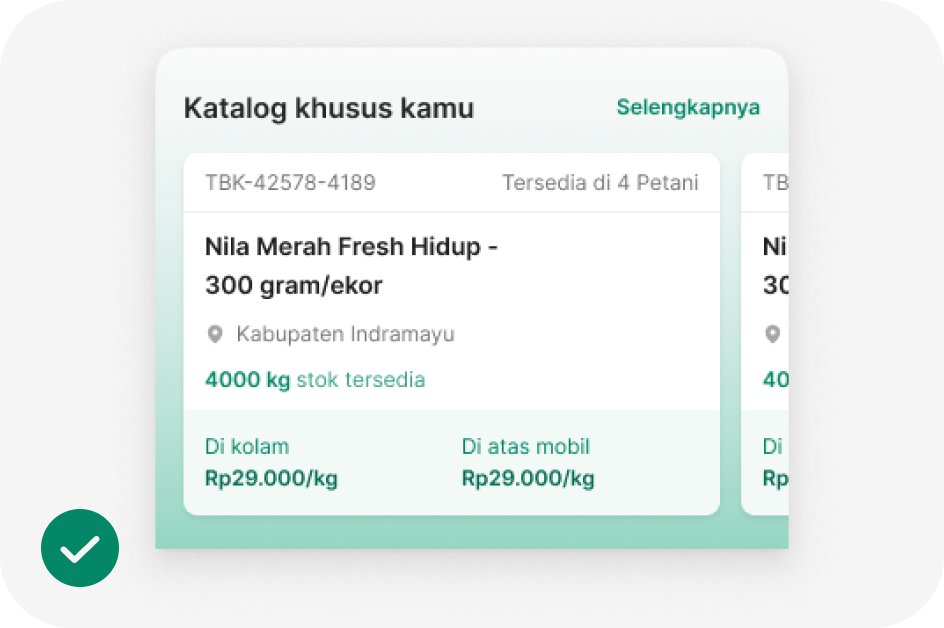
With link

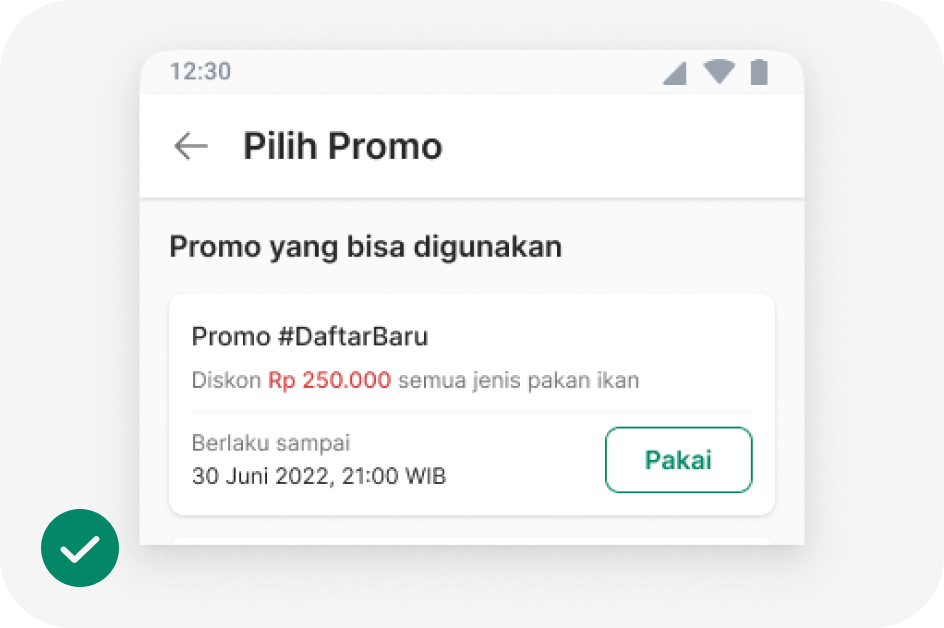
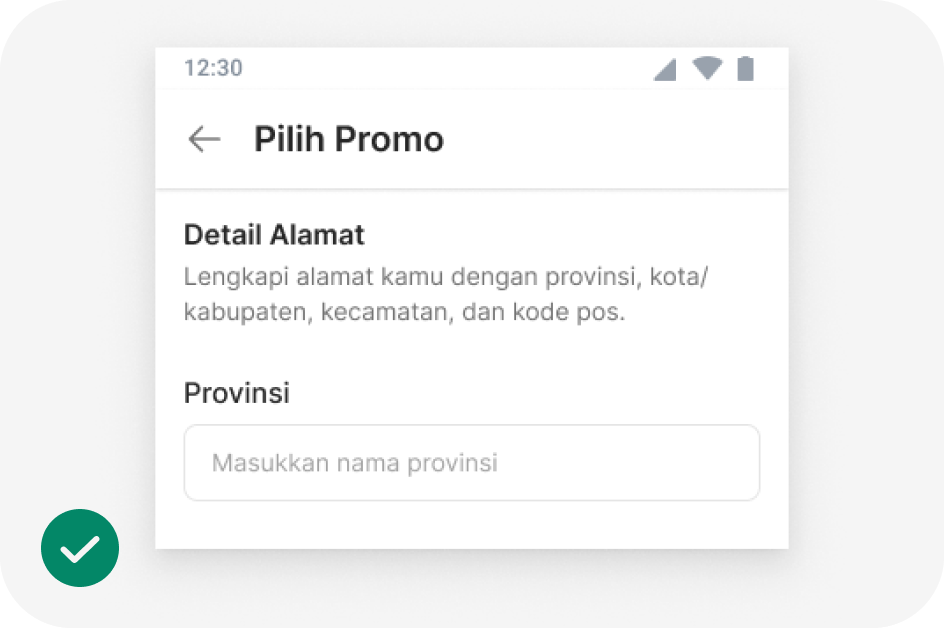
With description