Coachmark
In a design system, the use of the "coachmark" component plays a crucial role. Coachmark is a visual element designed to provide guidance or instructions to users within the user interface (UI) of an application or website.
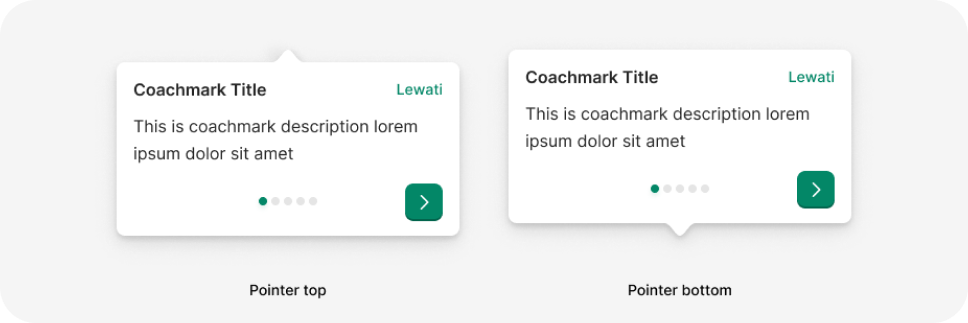
Variant
Here are some types of coachmark, including:

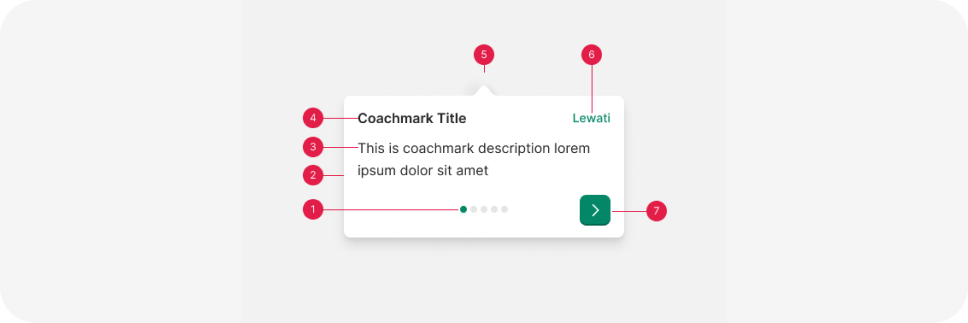
Anatomy
Chips can contain a combination of a clear label and an icon while links are always text.

- Pagination
- Container
- Description
- Tittle
- Pointer
- Skip label (Optional)
- Next button
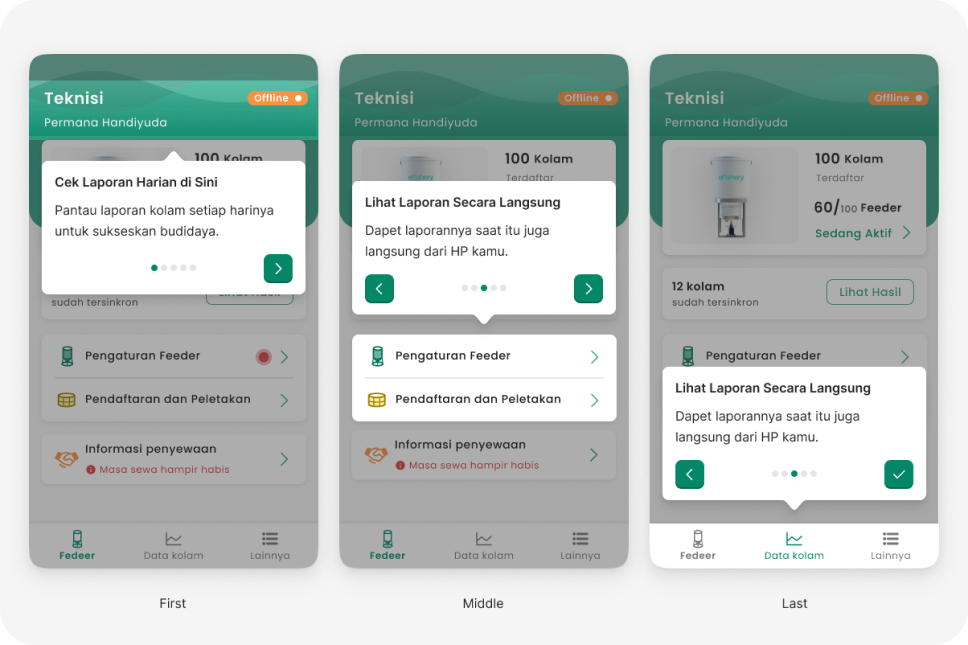
Usage
Coachmarks are often used for:
- User Onboarding: When new users first use an application or website, coachmarks can help introduce them to key features by directing them to important elements within the interface.
- Introducing New Features: When new features are introduced, coachmarks can be used to offer a brief explanation of the feature and how to use it.
- Navigation: Coachmarks can assist users in navigating complex views or extensive menus, making it easier for them to find what they need.
- Step-by-Step Guidance: Coachmarks can also provide step-by-step guidance in specific processes, such as filling out forms or completing particular tasks.
Effective use of coachmarks in the design system ensures consistency in the appearance and behavior of these elements throughout the application or website. It also enhances the user experience by reducing confusion and improving user understanding of how to use the platform. Integrated into the design system, coachmarks can be easily adopted and customized to meet the specific needs of an application or website, providing clear guidance to users, particularly newcomers, while maintaining design consistency.

*Gunakan coachmark untuk memperkenalkan fitur baru, jangan gunakan coachmark apabila step yang akan dijelaskan lebih dari 5 step